Les micro-interactions jouent un rôle essentiel dans l’optimisation UX. Ces détails interactifs, souvent discrets, façonnent l’expérience utilisateur (UX) de manière significative.
En examinant leur importance, leur fonctionnement et leur conception efficace, nous découvrons comment ces micro-actions deviennent des éléments clés pour améliorer l’interaction entre utilisateur et interface.
Qu’est-ce qu’une micro-interaction ?
Les micro-interactions sont des réponses visuelles, sonores ou haptiques. Elles se produisent lorsqu’un utilisateur interagit avec un élément spécifique de l’interface.
Cela peut aller de simples changements de couleur lorsqu’un bouton est survolé à des animations complexes après la soumission d’un formulaire. Ces interactions, bien qu’infimes, ajoutent une couche de dynamisme et de réactivité à l’expérience utilisateur.
L’impact psychologique des micro-interactions

Une des raisons fondamentales pour lesquelles les micro-interactions sont si cruciales réside dans leur impact psychologique majeur. Elles ne se contentent pas simplement de fournir des réponses visuelles, sonores ou haptiques, mais renforcent également le sentiment de réalisation chez l’utilisateur.
Ces interactions subtiles, comme les petites animations de confirmation, les changements de couleur ou les vibrations légères, transmettent un feedback instantané, renforçant ainsi la connexion émotionnelle entre l’utilisateur et l’interface, et contribuant ainsi à l’optimisation UX.
Catégories de micro-interactions
1 – Réactions aux entrées : ces micro-interactions se produisent en réponse à des actions spécifiques de l’utilisateur, telles que le clic sur un bouton, le survol d’un élément ou le glissement sur un écran tactile.
Exemples :
Google Search : Lorsque vous survolez les résultats de recherche, les liens changent de couleur pour indiquer leur état interactif. Après avoir cliqué sur un résultat, il s’ouvre dans une nouvelle fenêtre ou dans un nouvel onglet.
Twitter : Lorsque vous survolez un tweet, des options telles que « J’aime », « Retweeter » et « Répondre » apparaissent, offrant des réponses visuelles interactives à votre action de survol.
2 – Statut de chargement : les indicateurs de chargement, tels que des barres de progression ou des icônes animées, fournissent des informations sur l’état d’une opération en cours, réduisant ainsi l’impatience de l’utilisateur.

Exemples :
YouTube : lorsque vous téléchargez une vidéo, une barre de progression s’affiche pour indiquer le statut de chargement. Pendant la lecture, la barre de lecture se remplit pour montrer la progression dans la vidéo.
Spotify : lorsque vous ajoutez des chansons à une playlist, une icône animée apparaît à côté de la chanson pour indiquer que l’ajout est en cours.
3 – Notifications : les micro-interactions liées aux notifications, telles que des pop-ups ou des badges, avertissent les utilisateurs des événements importants, améliorant la communication entre l’interface et l’utilisateur.

Exemples :
Facebook : Lorsque vous recevez un message sur Messenger, une fenêtre pop-up apparaît en bas à droite de l’écran pour vous avertir et vous permettre de répondre directement.
Gmail : Lorsqu’un nouvel e-mail arrive, une notification apparaît dans le coin supérieur droit de l’écran, indiquant le nombre de nouveaux e-mails reçus.
4 – Contrôles : les ajustements visuels lors de l’utilisation de curseurs, de boutons de bascule ou d’autres éléments interactifs renforcent la sensation de manipulation directe.

Exemples :
Netflix : En survolant une série ou un film, les options de lecture, de mise en liste de lecture et d’évaluation apparaissent, permettant de contrôler directement les interactions.
Amazon : Lorsque vous ajustez la quantité d’un article dans votre panier, le montant total se met à jour instantanément, offrant un feedback visuel direct sur les changements effectués.
Concevoir des micro-interactions efficaces
- Contextualisation : les micro-interactions doivent être contextuellement pertinentes.
Par exemple, une légère vibration peut être perçue comme positive dans le cadre d’une confirmation de paiement, mais inappropriée dans d’autres contextes. - Simplicité : moins c’est souvent plus. Les micro-interactions ne doivent pas être trop complexes pour ne pas distraire l’utilisateur de la tâche principale.
- Feedback Clair : le feedback visuel, auditif ou haptique doit être clair et immédiat. L’utilisateur doit comprendre instantanément l’effet de son action.
- Consistance : les micro-interactions doivent suivre une logique et une esthétique cohérentes pour maintenir l’harmonie dans l’ensemble de l’interface.
- Test utilisateur : comme pour toute composante de l’UX design, les micro-interactions bénéficient d’une validation par le biais de tests utilisateurs pour garantir qu’elles répondent efficacement aux attentes des utilisateurs.
Exemples de Micro-Interactions Bien Conçues
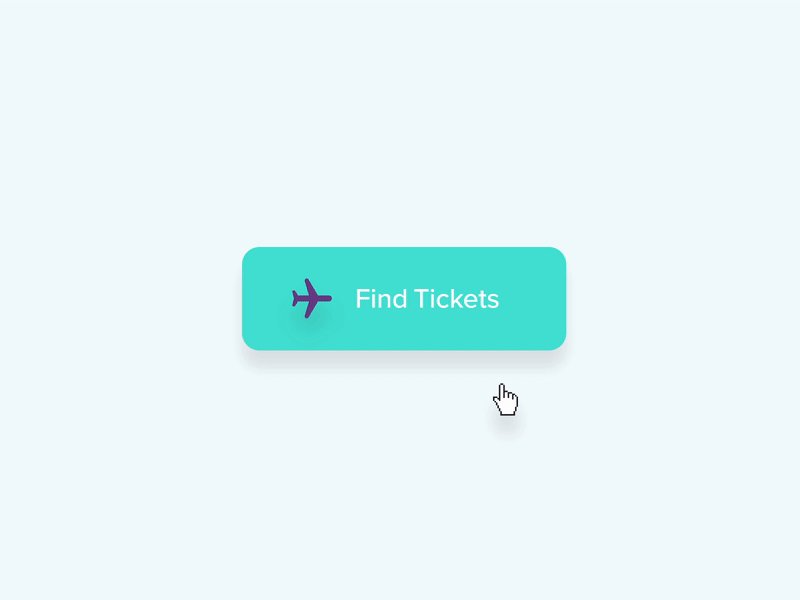
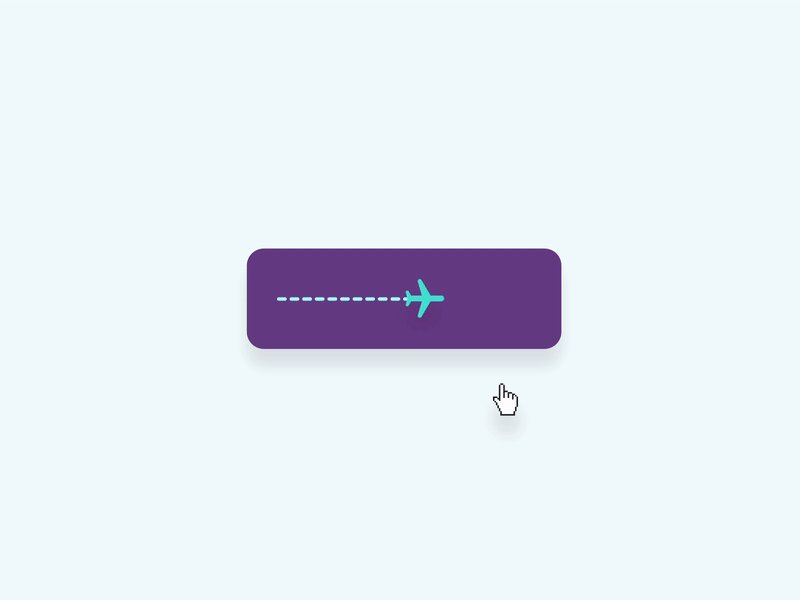
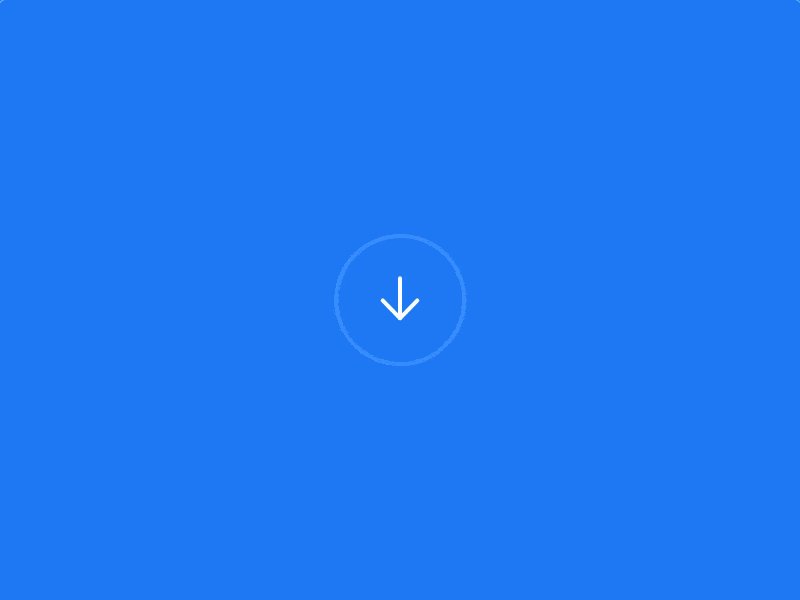
- Indication de chargement sur les boutons : lorsqu’un utilisateur clique sur un bouton, une animation de chargement légère et engageante apparaît, indiquant que le système traite la requête.
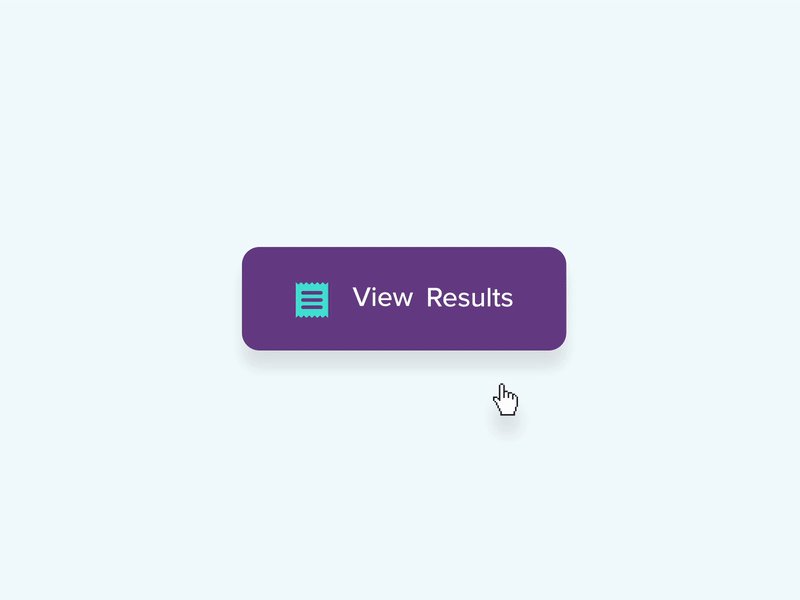
- Confirmation de validation de formulaire : une animation de coche verte ou un message de confirmation qui apparaît après la soumission d’un formulaire renforce visuellement que l’action a été accomplie avec succès.
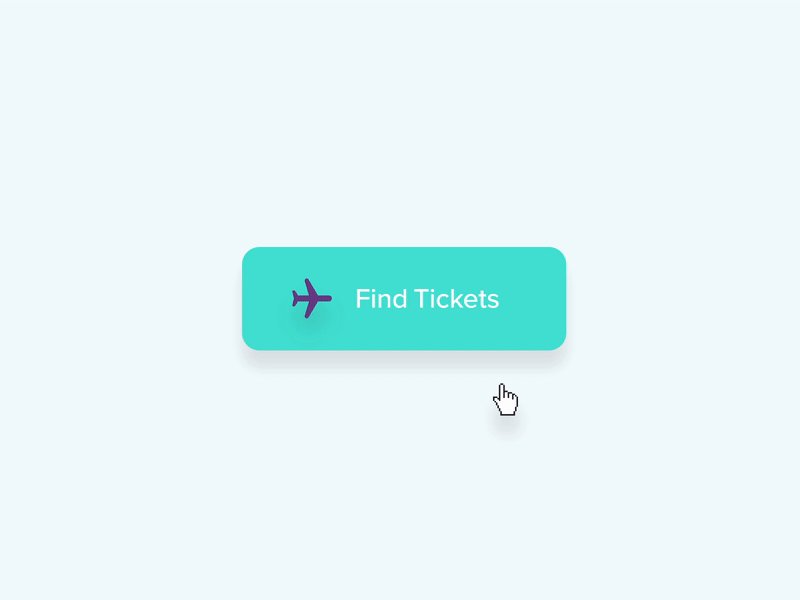
- Changement de couleur au survole : les boutons ou les liens qui changent de couleur lorsque l’utilisateur les survole fournissent un feedback instantané, signalant qu’ils sont interactifs.
- Réactions aux gestes tactiles : des animations subtiles en réponse aux gestes tactiles, comme le glissement ou le pincement sur un écran, rendent l’expérience tactile plus agréable et intuitive.
Conclusion
En conclusion, l’intégration minutieuse des micro-interactions, bien qu’apparemment insignifiante, représente un élément considérable pour l’optimisation UX.
Ces éléments ajoutent une dimension de réactivité et d’engagement qui façonne une interface mémorable et agréable pour les utilisateurs. Par une conception soigneusement réfléchie de ces micro-interactions, les concepteurs peuvent affiner non seulement la fonctionnalité de leur produit, mais aussi l’émotion que les utilisateurs associent à leur interaction avec celui-ci.
Les micro-interactions illustrent parfaitement comment de petits détails peuvent apporter une grande valeur à la création d’expériences utilisateur exceptionnelles, essentielles pour l’optimisation globale de l’UX.
Vous souhaitez en savoir plus sur les micro-intéractions et leur impact dans votre application? Contactez nous !